Setting Up a Blog with RefineryCMS on AWS
NOTE: This blog post is here for historic purposes. The current blog platform I use is no longer RefineryCMS. However I figured this tutorial would still be of use for many, not only for its account of a specific CMS configuration but everything else.
What better way to start off a tech blog than explaining how it was put together?
I’d already acquired some experience during university developing a Ruby on Rails application. Back then, it was just a simple and crude PayPal-based take-away food website. We were all expected to deliver a run-of-the-mill C# application but I’d seen enough of that. I’d rather lay my hands on a brand-new toy. It was red and shiny. It was Ruby, of course. But what would Ruby be without Rails, and what would Rails be without Ruby? So, on this premise I set out to my journey of discovery and learning. I had little more than a month to learn a new programming language and a new web application framework well enough to be able to produce a secure web application that would get me top marks for the assignment. I learned many things from that, but one idea that I I took with me for sure was that if I ever had a personal website, it’d undoubtedly be written out in sparkling Ruby statements.
And that brings us to today. Long ago, I attempted to develop a personal blog. But halfway through, my ambition kicked in and drove me to upgrade to a full-blown CMS. I tried wrapping it all up in 10 days. And I succeeded… not. I did get some basic functionality working but it all wound up becoming a big mess in the end. I guess that deep down my sole intention was to have an excuse to grab some LAMP development experience, but this time around I have a clearer goal in mind. I want to focus on the content, not on the form. On the quality of what I say, not how I present it. Therefore, I could marry my desire to use RoR to build a website with the realistic expectation of getting something out the door if I just used an existing Rails-based content management system. Good idea, let’s do it.
First, you need to get hold of a cloud server instance. There are many you can consider and with widely different levels of involvement required. I’m no expert in the cloud but I wouldn’t be wrong in saying that Amazon is always a winner pick when it comes to cloud computing these days.
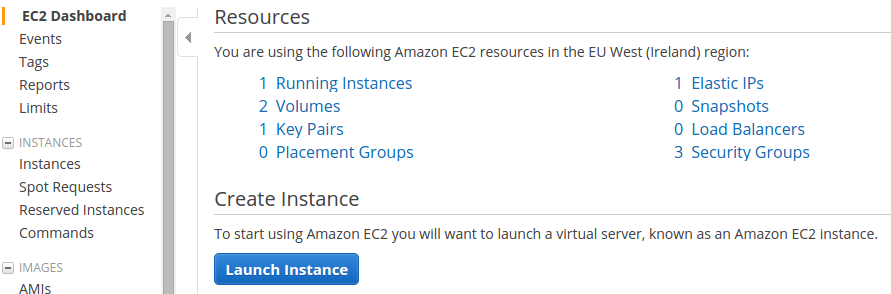
Amazon’s Infrastructure-as-aService (IaaS) cloud offering is called EC2 and their t2.micro tier offers just what we need to get started with our site free of charge. Just head to Amazon Web Services site and sign up for it if you don’t have an account yet. You will be asked to provide your credit card information but you won’t be charged a single penny as long as you stick to the usage limits of your selected tier. Then, sign in to the AWS Console and launch a new EC2 instance as shown below.

Choose any Linux distribution you feel comfortable with. I’ll choose Ubuntu because I’m familiar with it (just don’t choose Windows unless you know what you’re doing, Windows is a real pain for this sort of things). In step 2, choose the instance type. I chose t2.micro as it’s just enough for me. The great thing about cloud computing is that you can always obtain more resources with little effort. In step 3, leave all the defaults but Auto-assign Public IP, which should be enabled if you want your site to be accessible from anywhere. Set up everything according to your preferences or just use the defaults until step 6: Configure security group. Here we need to create a new security group and make sure inbound SSH and HTTP connections are allowed. With SSH, just allow SSH inbound traffic from your particular IP and nobody else’s (or else someone might be able to sneak into your instance!). HTTP (TCP port 80) should be reachable from anywhere, which translates to the address 0.0.0.0.
Once you’re happy with the initial configuration, proceed to create your instance by pressing the Launch button from the Review screen. It will take a while to set up. You can check the status of your new instance from the EC2 Dashboard (you can get to it from anywhere in the AWS Console via the Services tab at the top). Once your instance is ready, we’ll need to SSH into it using the default username and IP provided by AWS a well as the PEM file containing the public key we need to authenticate ourselves to the instance. Right click on the instance and select ‘Connect’. AWS will probably prompt you to generate this unique PEM file. After obtaining it, make sure you keep it somewhere safe, as you’ll need it handy every time you want to connect to your server. Your SSH command will look something like this
$ ssh -i pemfile.pem ubuntu@52.30.39.115
Now we’ll install everything we need to create our site, starting with RVM.
RVM is a command-line tool which allows you to easily install, manage, and work with multiple ruby environments from interpreters to sets of gems.
In essence, RVM lets you have a completely segregated environment for every Ruby application you develop, avoiding versioning conflicts with gems and many other issues. Install RVM
$ gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3
\curl -sSL https://get.rvm.io | bash
This will import RVM’s GnuPG public key and install it using a script obtained from their website. Make sure you change your .bashrc/.zshrc to source RVM when opening a shell session by adding this line to it while also ensuring your $PATH starts with export PATH="$PATH:"
$ source ~/.rvm/script/rvm
The RVM installation script should have done this for you anyway, but it’s always good practice to check yourself to avoid any headaches later. Now install Ruby (at the time of this writing, 2.2.3 was a current stable release, but yours might be a later one)
$ rvm install 2.2.3
Set this ruby as the system default
$ rvm use 2.2.3 --default
$ gem install rails --version 4.2.4
At this point, we have everything laid out to make our site come to life. All that’s left is a content management system to help us through the last configuration steps. The first thing I did was research what’s out there. Since I’m all about minimalism, I didn’t do an awful lot of that. Any CMS would probably cater for my unambitious requirements so I went for the most popular option first: Radiant. Mature, stable and really powerful, but alas the timing was not ideal, as the project was in an unstable status at the time. Its Github page indicated it was not even building and its dependencies were broken. That just seemed to corroborate my own results when installing it (it just didn’t install). So I decided to settle for RefineryCMS, an increasingly popular RoR CMS. Lightweight, dead easy to install and very configurable. It doesn’t have lots of fancy built-in options but, on the flip side, it gives you a great deal of room for customisation and tweaks and it’s very easy to get up and running with minimum adjustment.
One of the neat things about RefineryCMS is that it doesn’t require installation. You can install it as a gem, sure, but you don’t have to. And I found it less headache-prone to not do so. The alternative that I went for is to create a new normal RoR application and then pass to the rails generate command the URL of a rake script that will set everything up for you and will give you a RefineryCMS site ready to use.
RefineryCMS’s Getting Started Guide instructs you to use this other URL with a fixed version number
$ rails new rickrockstar -m http://refinerycms.com/t/2.1.0
I had issues trying to create my application using this particular script, so instead I used the latest version
$ rails new segfault -m http://refinerycms.com/t/edge
Your site is ready to go. Now, we need to start WEBrick, RoR’s default web server. Navigate to your site’s directory, e.g. cd segfault. If you were just testing your site locally, you could just invoke the server straight away with rails server but if you want your site to go public, we’ll need to provide a few extra flags.
$ rails server --binding=0.0.0.0 -p 80
This starts up a WEBrick server instance ready to serve your site, accepting any requests made on HTTP default port 80… well, not really. Turns out you need root permissions to bind a WEBrick server instance socket to TCP port 80. But fret not, as RVM comes to our rescue.
$ rvmsudo rails server --binding=0.0.0.0 -p 80
Now this will work. rvmsudo will execute with root privilege the ensuing command, in this case spinning a server instance.
Finally! You should now be able to enter the address of your instance. At the time of this writing, I don’t have an AWS Route 53 purchased domain yet, so that’s why I’m using my instance’s public IP.
$ http://52.30.39.115/refinery

The first time you start Refinery, you’ll be greeted by the User Registration screen so you can create an account to edit the site. Once you’ve done this, just go to the Pages section on the left and create a new child of the Home folder. You’ll land on the page editor. You can insert links, pictures and use raw HTML to write your page, all the basic tools you would expect. I’m not going to explain any of this in further detail as Refinery is fairly straightforward and well documented. You’re more than encouraged to consult the documentation, as this tutorial is just meant to get you started.
Once you’re happy with the contents of your first post, click on the Save button below. Your page will be posted now and you’ll be able to view it if you click on the eye icon next to its name in the Pages section we talked about earlier.
But doesn’t our page look a bit too… empty? What you’re currently seeing is your blog post being skinned by Refinery’ default view template. Refinery encourages people to extend or reimplement altogether the page templates they provide, so everyone can come up with their own style.
As you’ll have probably guessed, page templates are overridden using EBR or Embedded Ruby, in conjunction with HTML, CSS and JavaScript, obviously. If you have no previous experience writing Ruby or EBR code, I suggest you read a book or do some online course, so you can be able to realise the full potential of an RoR-based site. Either way, we can get started with a very basic configuration, which barely differs from the default one, but at least will give you an idea of how site customisation works in Refinery.
RefineryCMS makes use of rake tasks to override page views.
$ rake refinery:override view=refinery/pages/show
Edit the contents of the file app/views/refinery/pages/show.html.erb. Mine looks something like this.
<h1 id="title">
<%= raw @page.title %>
</h1>
<section id="publish-date">
<%= raw @page.created_at.strftime("%Y-%m-%d") %>
</section>
<section id='body'>
<%= raw @page.content_for(:body) %>
</section>
<section id='side_body'>
<%= raw @page.content_for(:side_body) %>
</section>Now that we have laid down the structure of a page, it’s time to style it. RoR 4 places stylesheets (CSS) in app/assets/stylesheets. If you want to style the pages which belong to the Home folder, create a new file, home.scss, and stick your CSS rules in it.
$faint-line: 1px solid #ccc;
body {
background: #fff;
font-family: Verdana;
font-size: 13px;
line-height: 18px;
padding: 0 2.5em 0 2.5em;
}
#body, #side_body {
float: left;
margin-right: 2em;
width: 60%;
background: #fff;
padding: 20px;
}
#body {
border-top: $faint-line;
border-bottom: $faint-line;
}
#title {
margin: 2em 0 1em 1em;
}
#menu ul {
list-style: none;
padding: 0px;
li {
float: left;
margin-right: 10px;
a {
display: block;
padding: 5px 10px;
text-decoration: none;
}
&.selected a, a:hover {
background: #CCC;
}
}
}
.snippet {
margin: auto;
padding: 0.5em;
background-color: #ffffcc;
border: 1px solid #bfbfbf;
}And that’s about it! From now on, you’ll be able to post articles on your Ruby on Rails blog running on an inexpensive server hosted in the cloud. If you want to give your site some basic blogging functionality like categories, comments and post moderation, check out this Refinery extension. It’s fairly simple to install. Happy blogging!
DISCLAIMER: Just wanted to point out that I am aware that there are far better ways to get a RoR application out of the door. Amazon offers services for every layer of the cloud service domain. EC2 lies at the lowest level of their cloud stack, also known as Infrastructure as a Service or IaaS; if you’re looking for something more ready to go, but not quite as much as WordPress or Blogspot, check out Amazon Elastic Beanstalk or Heroku, which is a very popular option.